Setting up the section boxes
To help the user get faster to important parts of the site you can define as navigation helpers "sections" that will be displayed under the carousel image. The section containing the icons and texts are to be defined as pages of type "snippet" and named section_[number]The snippet can and should be created in all the languages offered by the platform/school.
Like for the carousel text the snippet will contain all the data associated to that section, with various parts separated by "%%". To define a section you have to define
- the title text of a section
- the paragraph text of the section
- the icon to be used
- the link to be followed
section_1
Courses%%Browse our comprehensive course catalog of group training courses%%fa-user-graduate%%/categories/12
section_2
Bookings%%Book our training areas for your practicing on your own or with friends.%%fa-calendar-day%%/bookings/
section_3
Online%%Check out online courses library with thousands of hours of videos%%fa-play-circle%%/categories/10
section_4
Grooming%%Browse the extensive selection of grooming services we provide%%fa-paw%%/bookings/
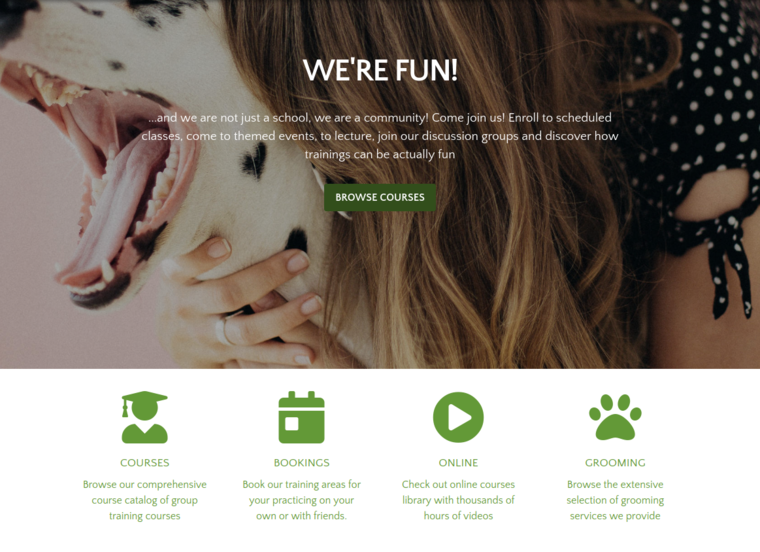
Then the front page navigation sections will look like in the image below:

Note: for the sections too "look good" the section titles and paragraph texts should of similar lengths across all the sections defined.
Select the icons to be used from the Font Awesome site.