Setting up the carousel images
The system will select for displaying in carousel any images from the school's own image files that are named[school name]-fp-[number].jpg (or .png)
For example for a school called "Preppy Mutt which has the school system name "preppymutt", if the following three images are uploaded in the school files:
- preppymutt-fp-01.jpg
- preppymutt-fp-02.png
- preppymutt-fp-03.jpg
then the system will display these three as carousel images. The lexicographical order of the filenames determines the order the carousel will display the images.
All carousel images should have all the same width:height ratio in order for the carousel to provide smooth transitions from one image to the other.
These images have to be of big enough resolution, but attention must be paid also on the size of the file. A too large file will make the front page load slow and provide an underwhelming user experience. Try to keep the file size under 1MB.
As an example for the width:height ratio, www.koirakoulukompassi.com uses a frame ratio of 2:1, which means images are for example 1600x800 or 2000x1000 or similar. With the 2:1 ratio allows displaying on mobiles on the front page both the carousel and the section icons under the carousel.
Setting up the image overlay text
The overlay texts displayed on the images in the carousel are to be defined as pages of type "snippet" and named carousel_[number]The snippet can and should be created in all the languages offered by the platform/school.
The snippet should contain the four parts of the image overlay separated by "%%":
- the "title" text
- the "subtitle" text
- the button text
- the button link
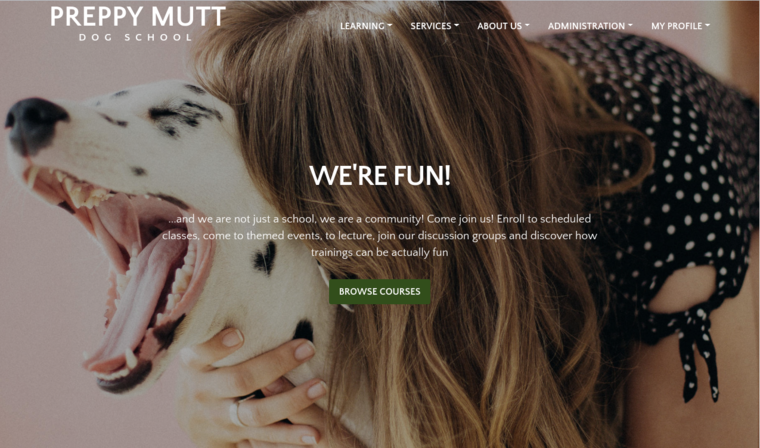
We're fun!%%Come join our classes and discover how trainings can but actually fun
will be displayed on top of the 1st image in the carousel as shown in this image

Removing an image from carousel
The way to stop an image (and associated texts) being displayed in a carousel is to change the "original filename" of the image file so that it does not anymore match the convention [school name]-fp-[number].jpg (or .png)Example: The "smartdog-fp-03.jpg" was recently added to the school images and is display in the carousel but now needs to be removed as the promotion it was refering to is over
- Go via "Administration" > "Files" menu to the files administration
- Select the "Images" tab and find the image in the list.
- Click the pencil icon at the end of the row and enter the image data editing mode.
- Change the original filename for example to "_smartdog-fp-03.jpg" or "archive_smartdog-fp-03.jpg"
- Press the "done" button